Membuat Sudut Melengkung Untuk Input Dan Menyembunyikan garis aktif form
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
div {
width: 200px;
height: 50px;
border: 4px solid green;
margin: 10px;
}
.satu {border-radius: 10px;background-color: yellow;}
.dua {border-radius: 20px;}
.tiga {border-radius: 30px;}
.empat {border-radius: 40px;}
</style>
</head>
<body>
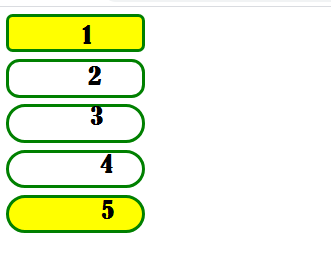
<div class="satu"></div>
<div class="dua"></div>
<div class="tiga"></div>
<div class="empat"></div>
<div class="limsda" style ="border-radius: 40px; background-color: yellow;" ></div>
</body>
</html>
===========================
<style type='text/css'>
input.untukInput2 {
border-bottom: 3px solid #ccc;
border-left: none;
border-right: none;
border-top: none;
outline: none;
}
</style>
<input class="untukInput2" type="text" size="20" placeholder="Test1" name="Input"/>
Hasilnya
tombol input tanpa border
Dari Alamat
http://copygocopy.blogspot.com/2014/08/Menyembunyikan-garis-aktif-form-atau-textarea-di-Browser-Chrome-setelah-mouse-klik.html
Membuat Sudut Melengkung Untuk Input Dan Menyembunyikan garis aktif form
 Reviewed by Leo
on
05:50
Rating:
Reviewed by Leo
on
05:50
Rating:
 Reviewed by Leo
on
05:50
Rating:
Reviewed by Leo
on
05:50
Rating:







.png)
No comments